htmlcss初心者向け【Webページ作成基礎】プログラミングの入り口へ
目次
Webページ作成の基礎
オリジナルキャラクター白ちゃんが
可愛いく、優しくHTMLタグの使い方を説明したいと思います!
★
HTMLとは?(ハイパー・テキスト・マークアップ・ランゲージ)……主にHP制作に
使えるページの要素、構造の指定ができる
マークアップ言語。
HTMLの記述方法
HTMLの宣言
htmlタグ
headタグ
titleタグ
bodyタグなどの入力が必要です!
ちなみに、Webページを作る練習なら
パソコンに元々入っているメモ帳から
無料で作成できますよ!
<!DOCTYPE html>
<html>
<head>
<title>オリジナルキャラブログ</title>
</head>
<body>
<h1>癒すためだけに存在する白い子</h1>
<p>白ちゃんの自己紹介</p>
</body>
</html>
①<!DOCTYPE html>←HTMLの宣言
②<html>
<head>
<title>オリジナルキャラブログ</title>
</head>
<body>
<h1>癒すためだけに存在する白い子</h1>
<p>白ちゃんの自己紹介</p>
</body>
</html>
と入力します。
ブラウザを使って検索し
自分のWebページを確認!
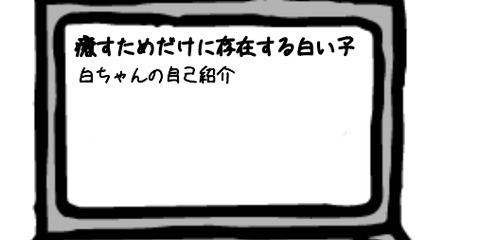
Webページ画面にはこのように表示されます↓


①HTMLの宣言……このファイルは
HTMLの文書ですという宣言。
②<html>タグで囲むことで
の部分がHTMLコードですという意味
<head>
<title>癒すためだけに存在する白い子</title>
<body>
<h1>癒すためだけに存在する白い子</h1>
<p>白ちゃんの自己紹介</p>
</body>
</html>
<html>
③<head>
④<title>癒すためだけに存在する白い子</title>
</head>
⑤<body>
<h1>癒すためだけに存在する白い子</h1>
<p>白ちゃんの自己紹介</p>
</body>
③<head>~</head>の間にそのWebページの情報や設定を入力
ブラウザには表示されない
④<title>タイトル名を入力するとブラウザに
表示される。検索エンジンに表示される。
⑤<body>Webページ画面に表示されるのは
ここで囲まれた文字だけ

HTMLコードを記述してWebページがどのように
作られるのかを簡単にまとめて見ました★
パソコン1台さえあれば誰でも
気軽に挑戦することができますよ!
覚えておきたいHTMLタグの要素

《HTMLタグ要素》
<!DOCTYPE>……ドキュメントタイプの宣言
<html>……HTML文書の開始を宣言。ドキュメントルートの定義
<head>……ドキュメントのヘッダーを定義
<title>……Webページのタイトルを指定
<body>……ブラウザのWebページの表示領域
《基本構成に必要な要素》
<h1>~<h6>……見出し指定
<p>……段落指定
<br>……文書を見やすく改行する
(終了タグなしで使う)
<span>……インライン要素として範囲指定
<div>……ブロックレベル要素として範囲指定
<img>……画像表示
<a>……リンク指定
<!-- -->…ソース中にコメントを入れる
はじめは、覚えるのが大変ですが……
実際にWebページを作りながら
使用している間に、自然に身につきます!
プログラミング言語は難しいイメージで
苦手意識のある方も多いかと思います
ですが、日本人に日本語
アメリカ人に英語があるように……
パソコンにはパソコンの言葉がある!
そう考えると、プログラミングを学ぶ事で
パソコンが理解できる言語を通して
人と分かり合えるようになる……
すごく素敵じゃないですか?
そんな、パソコン君と仲良くなる為の
第一歩がプログラミング初心者でも
気軽に学べるHTMLだと私は思います!
パソコン君の言葉を学ぶことで
あなたの言語や指示を理解してくれ
あなた一人では、出来ない仕事にも
力を貸してくれるようになります。
そんなHTMLの入口から少しずつ
私もまた苦手意識の強かったパソコンと
向き合っていこうと思います!
どんなに小さな1歩でも
学びは間違いなく
あなたの幸せの道しるべに
なってくれますから……
CSSの記述方法
どう記述すれば良いのか?という疑問を
初心者向けに超簡単に説明します!

装飾ができる言語
を記しています
例、HTML<h1>白ちゃんの紹介</h1>
CSS文法
h1どこの?(h1要素の)
{
color:blue;
(何を?)(どうするのか?)
}
この場合の意味はh1要素の色を青にする
という意味になります
またこのCSSを適応したいタグのことを
セレクタといい。
変更したい項目をプロパティ
そのプロパティを決めるものを値といいます
<h1>
{
color:blue;
}
↑
セレクタ
プロパティ
値
(h1やp要素など……etc.)
HTMLの要素名で指定できるもの
これをタイプセレクタという
セレクタには他にも種類があり
全ての要素に適用するユニバーサルセレクタ
id属性で指定するIDセレクタ
class名で指定するクラスセレクタ
属性で指定する属性セレクタなど
プロパティ
色サイズ余白など行間や幅よせなど
細かい指定もでき
他にも様々なものが指定できる
プロパティ値
値は実際にどのような内容を適用するのか
を指定する
・ちなみにプロパティと値は複数行で
記述したり、複数指定することもできます!
p{
color:yellow;
}
p{
color:yellow;
}
{}で囲んだ全体部分を宣言ブロック
プロパティ名と値を記述した部分を
スタイル宣言と言います。
HTMLの要素名プラス
波括弧{} コロン: セミコロン;
を使います。
HTMLだけのWebページだと
寂しい印象になりますが
それを見やすく華やかに飾りつけるのが
CSSの役割なのです!
HTMLの書き方を学べた人が
次にCSSを記述が出来るようになれば、更に独自のデザイン性のある
素敵なWebページが作れますね!
まとめ
なぜプログラミングを学ぶのか?
今、もう一度プログラミングを学ぶ意味について考えてみる
職場の人間関係から心の病になり苦しんだ筆者の救世主プログラミング
人との関わりを完全に無くすなんて
無理に決まっているけれど
プログラミングスキルを身につけることで
働き方次第では、人と関わる時間を
少なくし、ストレスを減らす働き方に結びつくかもしれない!
コミュニケーションだって大事な
スキルだということも重々承知です
その上で、自分らしく働けるイメージが描けたこと
私にとってプログラミングを学んだ時間さえもが、人生を彩る実となりました。
今でも、心の不調を起こすことはあります……
ですが、何かを頑張って取り組み
未来をイメージすることで
前に前に進めていると思います

無限に時間があるわけじゃないからこそ
自分の未来を想像し
今、行動することこそが
一番大切なんだと思います!
もちろん現状で私にはっきりとし明るい未来が見える訳ではありません
そんな道を歩んでいるとしても
今この瞬間学んでいる意義は
きっと、将来見つかるはず
何もしなくても進む時間
何かを学びながら進む時間
同じ時間ならどちらが
未来の幸せに繋がりますか?
少しずつ小さなことからでも
学ぶこと、力をつけることは
きっとあなたの未来を
幸せに導いてくれますから……